互联网格局正在发生变化. For website owners, 通过确保包括盲人在内的所有访问者提供无障碍和无缝的用户体验至关重要, hearing or vision impaired, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, 并方便地使用Salla网站!
启动您的努力,提高网站的可访问性在一个具有成本效益的方式与Salla All in One Accessibility -一个基于人工智能的可访问性解决方案,用于快速改善网站的可访问性. 它允许用户根据自己的需要选择可用的辅助功能,并仔细阅读内容. 它提高了ADA、WCAG 2等标准的网站可访问性.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, 巴西包容法(LBI.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, 奥地利无障碍网页法案(WZG)!
Step wise instruction, 如何在您的Salla网站上启用All in One无障碍功能10天免费试用?
Click on this URL http://ddvidd.juvataudio.com/all-in-one-accessibility. 选择“开始免费试用”按钮,如下图所示.

把所有的细节都填好.

根据您的需求选择计划,然后单击“Continue”进行下一步.

请填写以下付款详情并提交. 如果您不取消免费试用订阅计划,您将在10天后自动收费.

一旦注册完成,您将收到一个电子邮件通知与小部件集成 & dashboard access details.

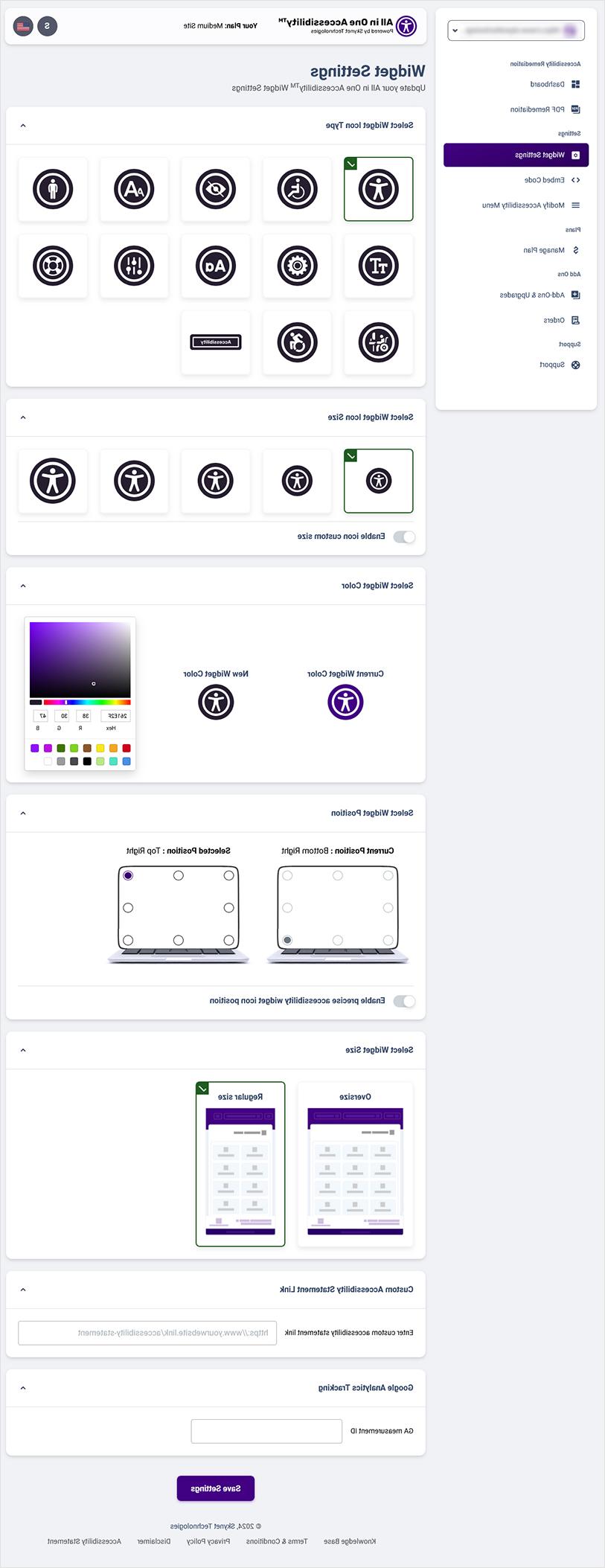
From the dashboard, 单击“小部件设置”更改小部件图标类型, icon size, color, 根据你网站的外观和感觉来定位. 如果需要,输入自定义可访问性语句链接. 包括GA度量ID来跟踪小部件的使用情况.

探索以下步骤,将All in One Accessibility小部件集成为Salla网站的一部分:
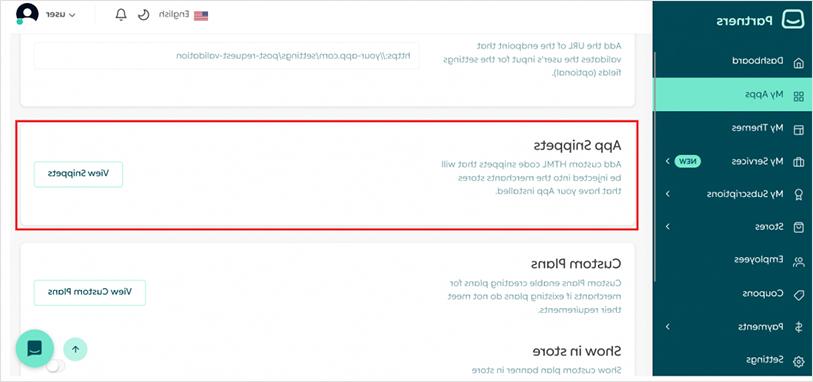
转到Salla Partners门户网站上的帐户,您将能够找到App Snippet部分.

您可以添加新的代码片段或更新现有代码片段.

创建新代码片段时,您将看到
- Snippet Name
- 选择一个演示商店,你想在其中实时预览你的应用程序片段
- 片段的位置/位置,在主体之前或在头部之前
- 您的超文本标记语言代码片段的HTML字段. To use Javascript code, use the closing and enclosing tags of

